Code? Ain’t Nobody Got Time fo’ Dat!
Work smart not harder they say and I am here to help you do just that. If you are not familiar with code messing around in your functions.php file can be a scary embarkment, so obviously there must be a better way to get all fancy with our Divi cart icon and Divi My Account link, right?
Yes, the answer is yes.
Divi BodyCommerce keeping true to the Divi Engine philosophy of no-code solutions to complex problems has some nifty built-in Divi and WooCommerce shortcodes for you to exploit to your heart’s content.
So, if you are ready, join us for a little exploitation joyride into the simple yet complex world of Divi BodyCommerce.
Available Tutorial Series Installments…
This will update as we release more tutorial installments in the series.
Today we continue our (slightly delayed) journey into replicating your favorite features of the Divi Engine website using our Divi Plugins. Now, last time we created some custom Divi Shortcodes to use with Divi Mobile and achieved a pretty nice result, but of course, messing with code can be a little scary if you don’t have much experience with it. So, to lighten the load for those of you that have our Divi BodyCommerce plugin, we will show you how to achieve a similar result without needing to touch PHP with the built-in Divi Shortcodes found in BodyCommerce.
Let’s get ready, heave some coffee, and get jamming on building better Divi websites with Divi Engine plugins! And if you are more of a visual learner, check out the timestamped links to the video in each section below.
Let’s go!
PREVIEW:
Video Tutorial
Table of Contents
Difficulty
Easy
Time
25 Minutes
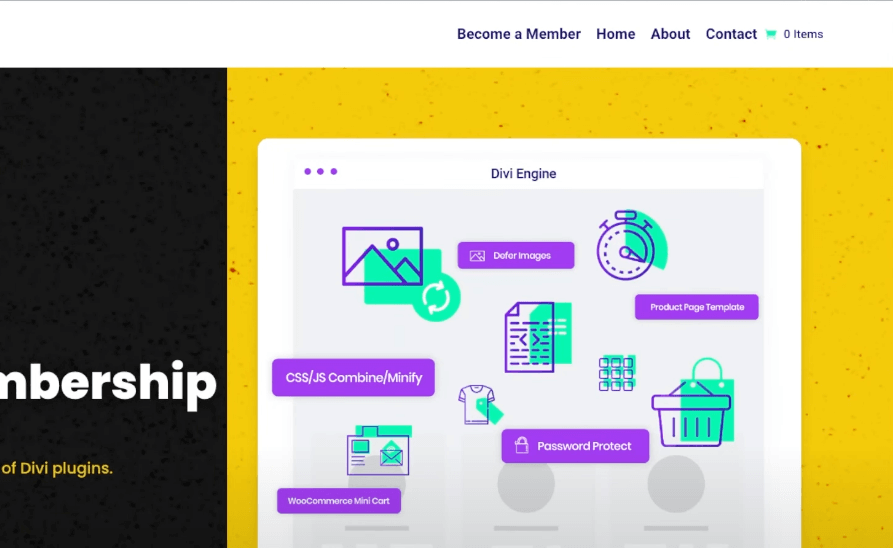
Adding the Divi BodyCommerce Cart Icon Shortcode
Adding the Shortcode
In this part of the tutorial, we will walk through the process of adding the BodyCommerce Cart Icon shortcode to your Divi menu. This will allow you to easily display a cart icon on your website without the need for custom coding.
- Go to the Divi Engine menu item and navigate to the BodyCommerce Mods section.
- Find the shortcodes tab, where BodyCommerce has already added shortcodes for you to use.
- Click the cart icon shortcode to copy it to your clipboard.
- Open another tab and go to the Divi library, where the mobile header layout was created in the previous video.
- Replace the previously created shortcode with the
bodycommerce_cart_iconshortcode. - Update the settings and view the changes on the front end of the site.
Styling the Cart Icon
Now that the cart icon shortcode has been added to your Divi menu, this part of the tutorial will guide you through customizing the appearance of the cart icon. We will cover how to change the icon, color, and other settings to make the cart icon match your website’s design.
- Go back to Divi Engine > BodyCommerce > Cart Icon settings.
- Enable custom cart icon and choose a preloaded icon or upload your own.
- Change the color of the icon and save the settings.
- Refresh the front end of the site to see the updated cart icon.
- Go back to the cart icon settings to remove the word “items” and adjust other settings as desired.
- Save the settings and refresh the front end to see the final result.
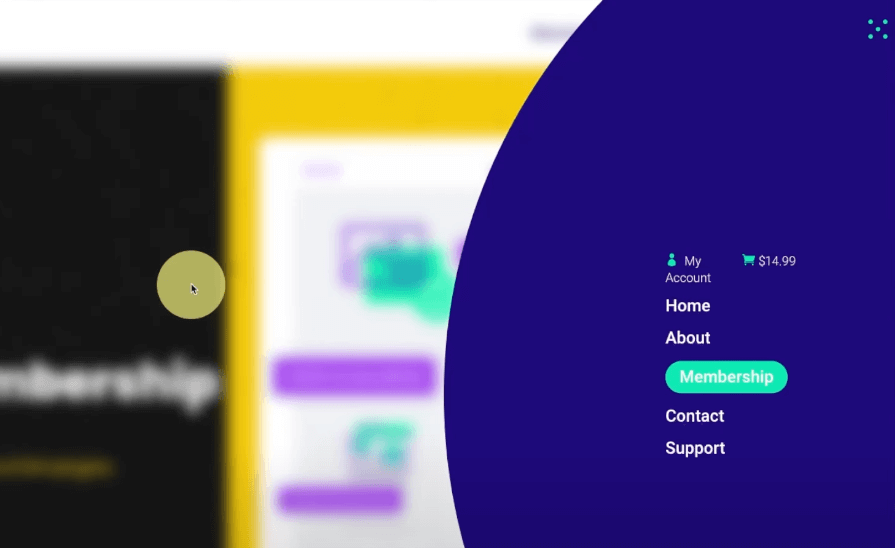
Adding the Divi BodyCommerce My Account Icon Shortcode
Adding the Shortcode
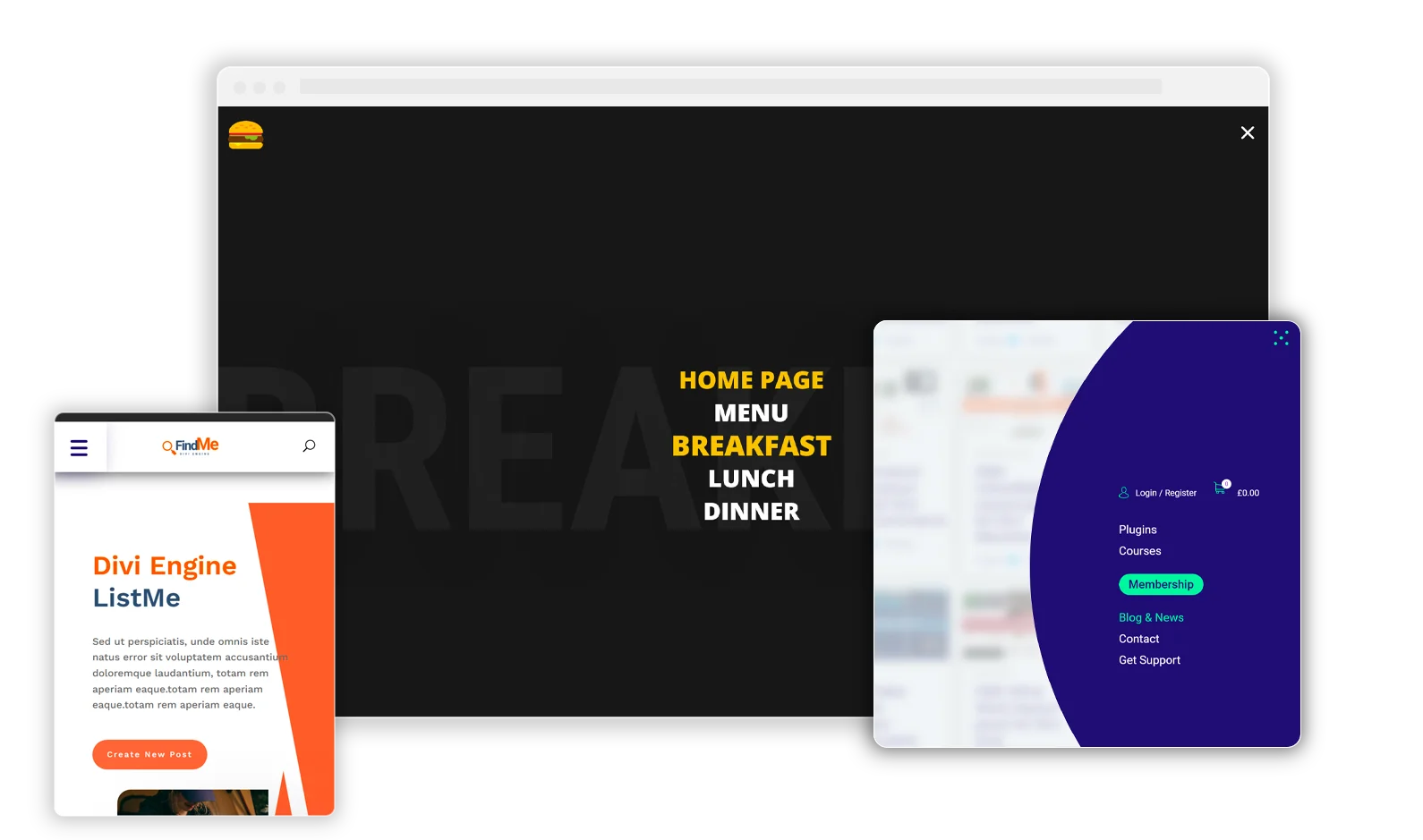
- Go to the backend of your Divi site and navigate to BodyCommerce mods.
- Find the BodyCommerce login register link shortcode.
- Add the shortcode to the injectable layout in the Divi mobile header.
Styling the Font Icon
- Grab the CSS from Divi Engine > BodyCommerce Mods > Shortcodes.
- Add custom CSS to the Divi Theme Options to style the font icon.
- Adjust the CSS properties to customize the icon appearance.
- Add the “!important” value to the CSS to override other styles if needed.
- Save changes and check the updated icon on the front end.
Code a shortcode you say? Sweet Brown, take it away…
Conclusion
In conclusion, this tutorial demonstrates how easy it is to enhance your Divi website by adding and customizing Divi shortcodes, such as the Divi Cart Icon and Divi My Account, using BodyCommerce. By following the steps outlined, you can effortlessly integrate these features into your Divi menu and create a more user-friendly experience for your visitors. With the right combination of Divi shortcodes and custom CSS, you can achieve a polished and professional look for your website, ensuring it stands out from the competition.
We hope you found this tutorial helpful and are excited to see you apply these techniques to your own Divi websites. Stay tuned for the next installment of this series, and as always, we appreciate your support. Happy website building!



































0 Comments