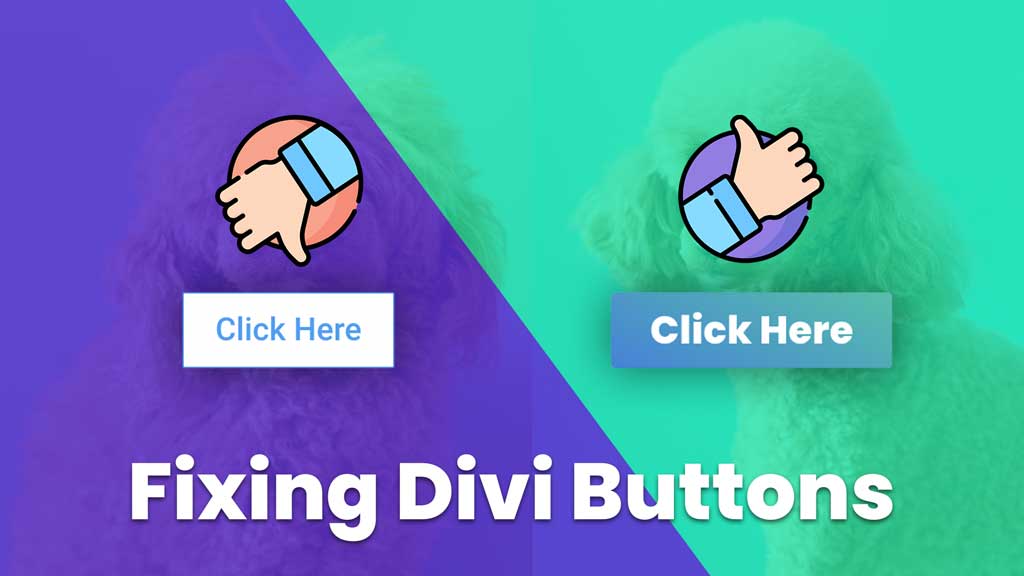
Divi Button Upgrades
One of the biggest giveaways that a site was built with Divi is the default Divi Button Styles. This is usually because someone is unfamiliar with Divi, or they just don’t realize how common the theme has become, that they don’t realize these distinct buttons are not unique.
Luckily, Divi has some tools baked right into it that will let you make your Divi Buttons not look like Divi Buttons. Follow along with this installment on how to un-Divify your Divi Sites and stop building Divi Sites that look like Divi Sites.
More in this series.
We are kicking this tutorial series on how to make your Divi sites not look like Divi sites off by fixing those pesky Divi Button styles. The smart folks at Elegant Themes have given us two ways to go on and be all bespoke which are Global Button Styles that you can set in the Theme Customizer, then also Divi Global Presets.
Both of these vary in scope, but you will learn how to use each of them and will be on your way to building less distinctly Divi sites in no time. Not only that, they will make building your Divi Sites a lot more efficient because you are not going and setting styles individually for every single button on your site.
Smart!
PREVIEW:

Before

After
Video Tutorial
Table of Contents
Difficulty
Easy
Time
10 Minutes
How to Create a Global Divi Button Style in the Theme Customizer
Ok, the first way we will give our shaggy buttons a trim, is to head over to the Theme Customizer to set up some global styles for our Divi Button states.
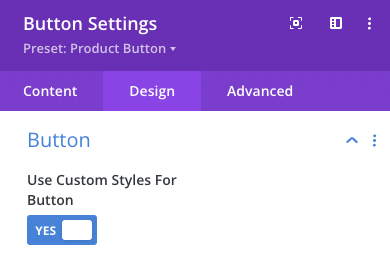
Setting Divi Button styles here will change all Divi Buttons that have default button styling applied to the style you define here. Changing these styles will not affect buttons that are using their own custom buttons styles. You know the setting when you scroll down on the design tab of a module to the Button styles, then flip the switch that says “Use Custom Styles for Button” to YES.
Theme Customizer.Buttons > Buttons Style.Theme Customizer Button Style Settings
Button Styles (Not Hovered)
Theme Customizer > Buttons > Buttons Style
You can assign any button styles you want here, just know that these styles will be applied GLOBALLY to all buttons if they are set to default.
Button Style Settings
Text Color: White
Background Color: #0fe5a8 (Make sure to slide the opacity up to 100%)
Border Radius: 5px
Select Icon: Pick one you like
Button Font Style: Bold
Button Font: Poppins
Button Styles (Hovered)
Theme Customizer > Buttons > Buttons Hover Style
You can assign any button styles you want here, just know that these styles will be applied GLOBALLY to all buttons if they are set to default.
Button Style Settings
Background Color: rgba(15,229,168,0.5)
Border Radius: 5px
Letter Spacing: 2px
Publish
As you were making these changes, you probably notices that they were taking effect immediately to the right of your screen, this is great for finding the perfect combinations that suit your site. When we get to the next step here, you will see why what we did is so helpful because we essentially set the starting point for defining some Divi Button Global Presets for all of the buttons on our site.
Let’s take a look.
How to Create Button Presets using Divi Global Presets
Divi Global Presets offer a little more localized and specific styling to any element or module in Divi. When you save or use a Divi Global Preset, it will apply that style to the entire module where it is being used. This is super useful because now you can use the base button style that you defined in the previous method, and refine styles for different situations.
Let’s say you want a specific look for your product-related buttons, but a different one for post-related buttons, you can create those Divi Global Presets. This saves you time and helps you standardize your development flow.
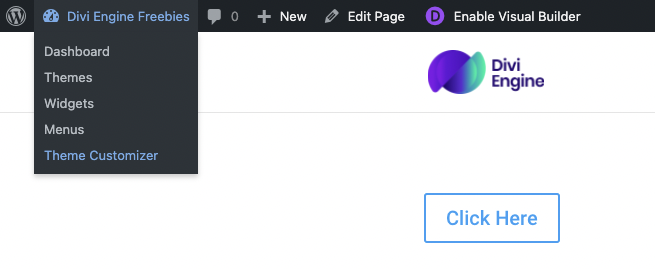
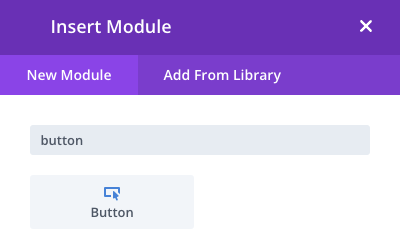
Let’s take a look at adding a Divi Global Preset for a Divi Button Module by opening a page that has a button module on there, or just creating a new page and adding a button module.
Add a Divi Button Module
You’ll notice immediately that your new button immediately has the style applied that you defined in the Theme Customizer which gives you a good starting point. Next we want to open the button settings and then the Divi Global Preset setting to edit the default preset style.
Divi Button Module Settings > Preset: Default > Edit Preset Styles
You will see that this reveals something that looks a bit familiar, except that the module settings area now turned grey. This means that you are now editing a Divi Global Preset. You can now click on the Design Tab to customize the default preset for your Divi Button Modules.
Divi Button Default Global Preset Settings
You can assign any button styles you want here, just know that these styles will be applied to all Divi Button Modules that are set to default preset.
Design Tab
Button
Use Custom Styles for Button: YES
Button Background: 2-Color Gradient #2b87da and #0fe5a8
Gradient Direction: 25deg
Button Font Weight: Ultra Bold
Button Icon: Pick one you like
Box Shadow
Box Shadow: Option 3
Save
Your new Default Divi Global Preset for Button Modules will now look something like this. Try it! Add another button to the page. You will see that it now looks exactly like the other button.
We’ll wrap this up by creating one additional Divi Global Preset for the Divi Button Module.
NOTE: You can use the skills you learn here to create Divi Global Presets for any other Divi module. Super handy and efficient.
Open Divi Button Module Settings > Divi Button Module Settings > Preset: Default > Create New Preset From Current Styles
Divi Button Global Preset Settings
Preset Name: Button Upgrade (or whatever you want, really)
Design Tab
Button
Use Custom Styles for Button: YES
Button Background: Delete the Gradient and set color to solid #5430ce
Button Font Weight: Regular
Button Font Style: To Uppercase
Button Text Shadow: Option 5
Button Text Shadow Color: #0fe5a8
Spacing
Padding Top/Bottom: 0px
Box Shadow
Box Shadow: Option 4
Save
When you are done, your Divi Button Module should look something like this bad boy up top. Give the preset a spin by adding another button module on this page, and then setting the preset to the Button Upgrade preset you just created.
As if by magic, your button will be transformed into this new style. Hello, efficiency!
We all know what happens to Agent Smith…
Conclusion
You have just upgraded your Divi-fu level. No more will your mad Divi skills be revealed by buttons that look like just another Divi clone. You can now start each new project by setting those global button styles in the Theme Customizer, then go refine them further by creating a set of Divi Global Presets where they will be used.
Best of all, you don’t need crazy plugins or code to make it so. Enjoy not being a clone, dear friend! And say hello to building Divi Sites that don’t look like Divi Sites.
Definitely drop a comment below to let us know what you think, and for sure share any suggestions.
Check these out
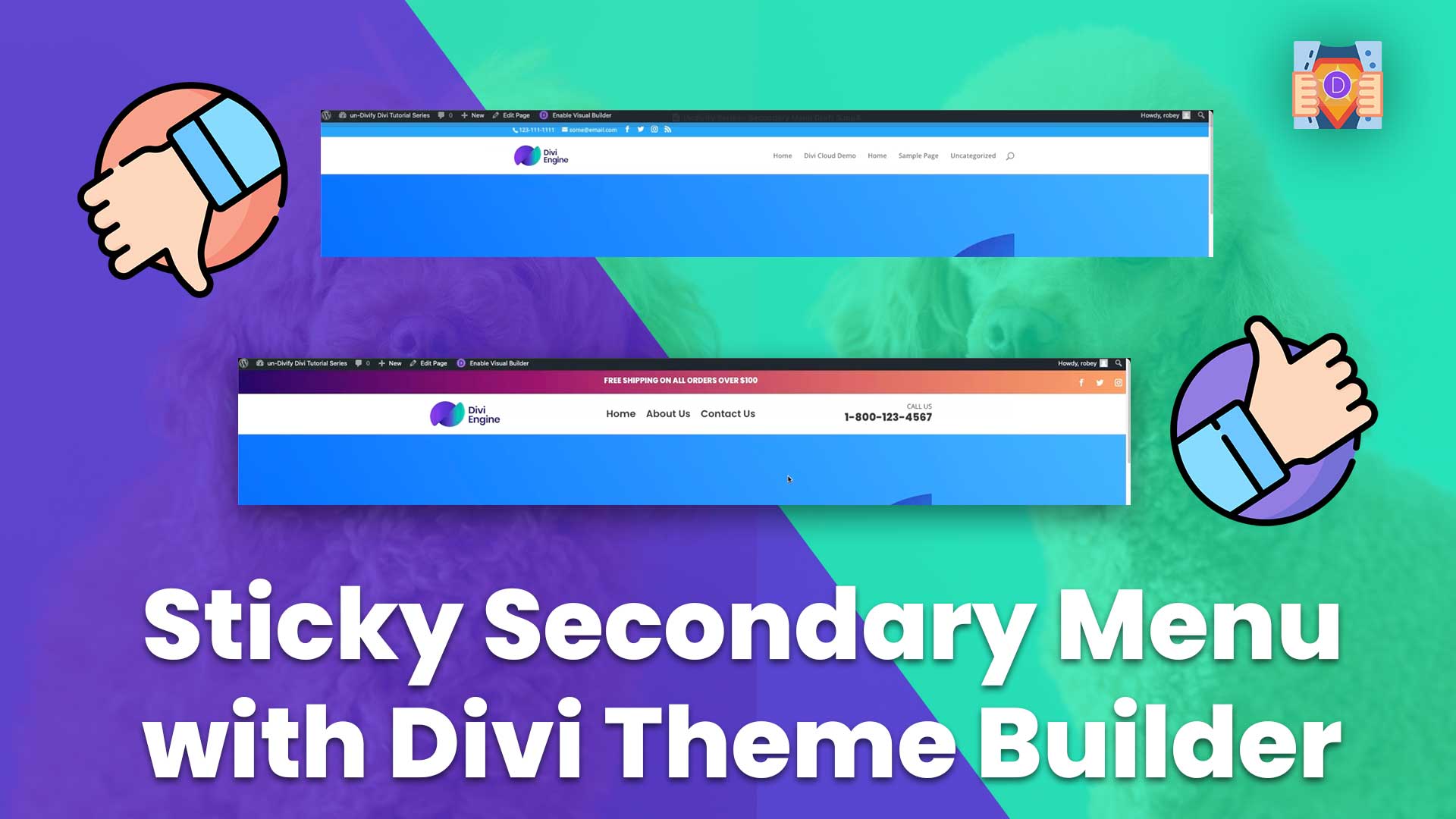
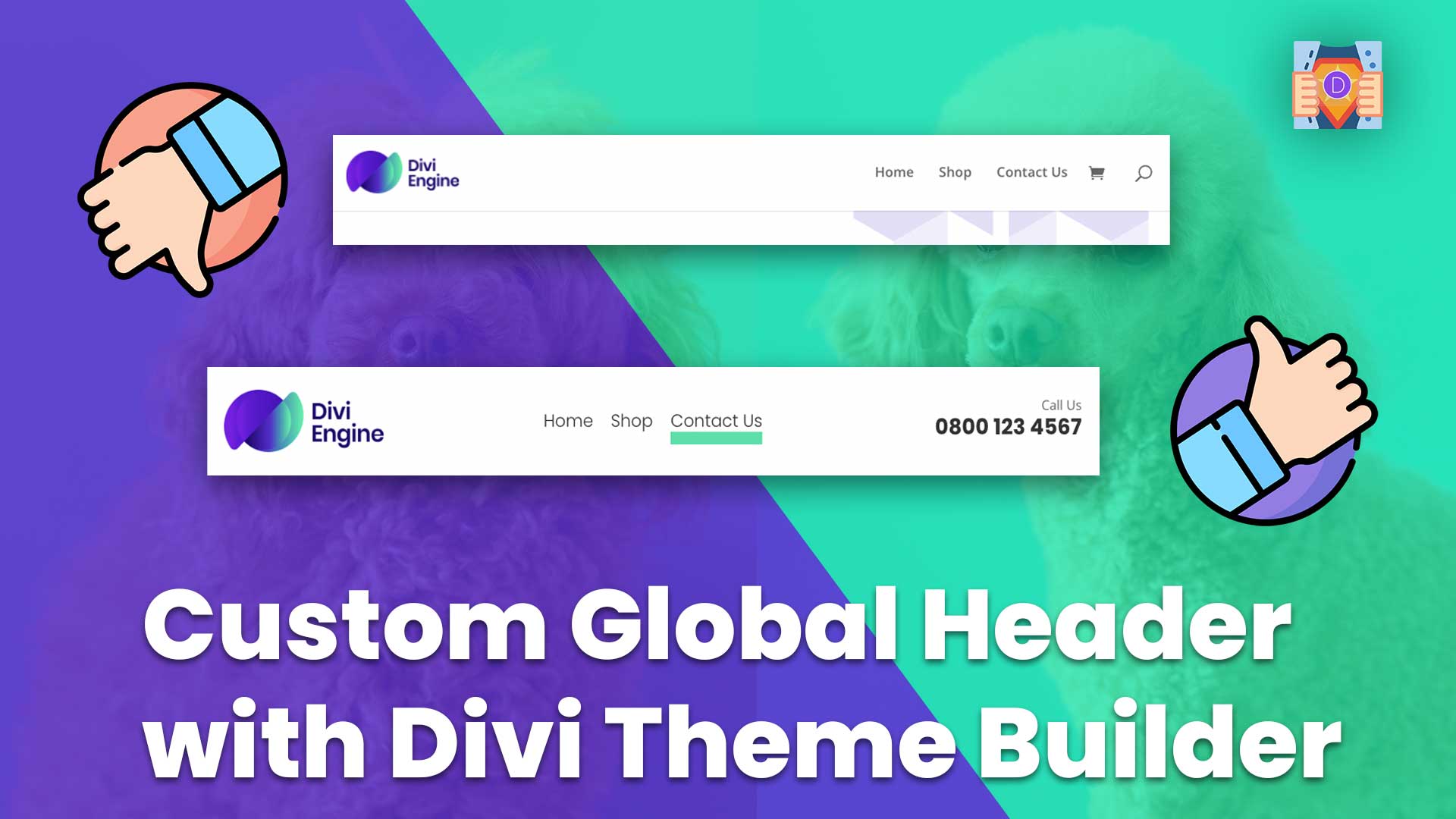
How to Add a Secondary Menu to your Global Header in Divi using the Theme Builder
Jun 14 2022
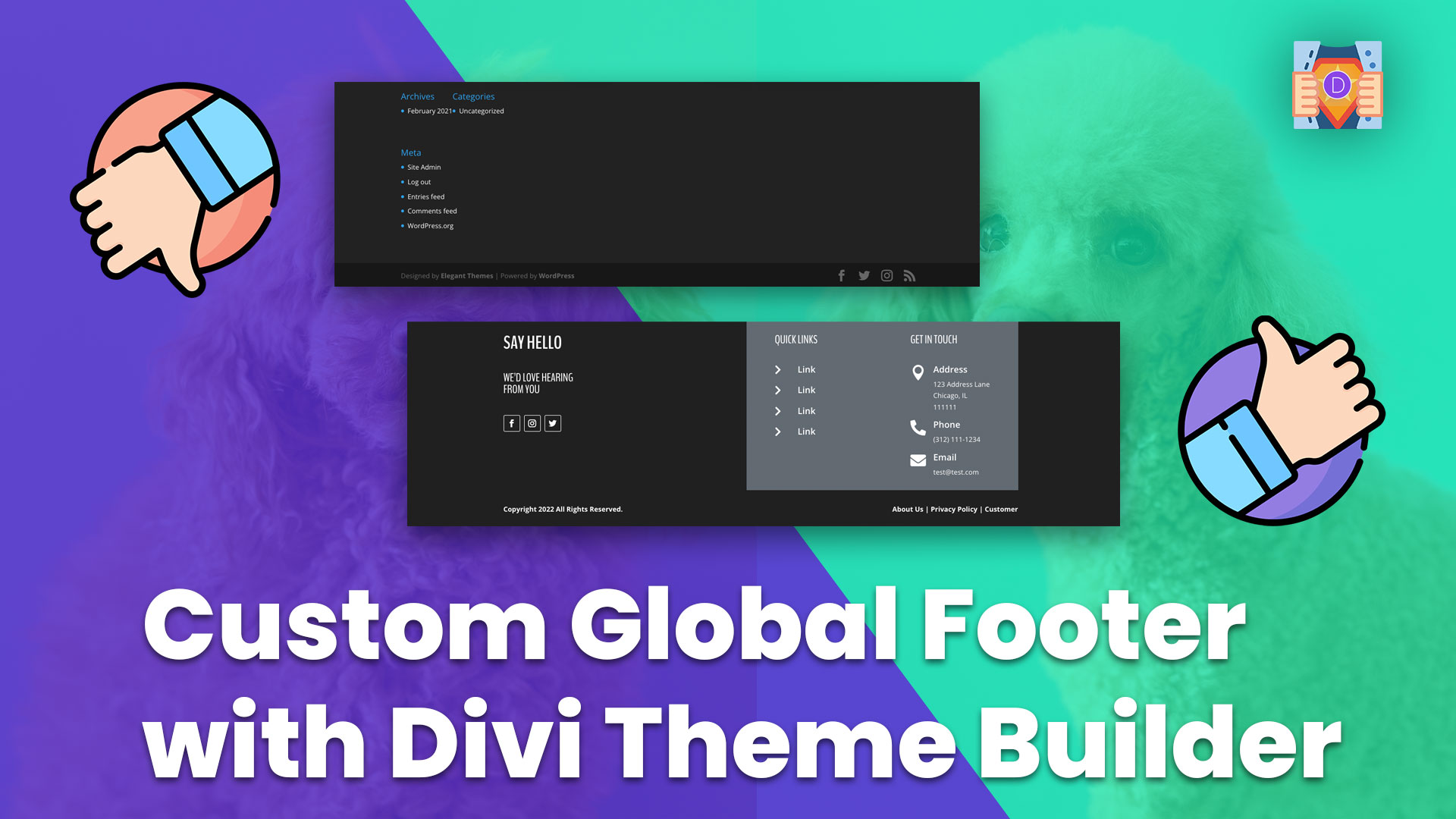
How to Add Dynamic Content to your Global Footer in Divi using the Theme Builder
Jun 01 2022
Related Posts
Explore more from Divi Engine

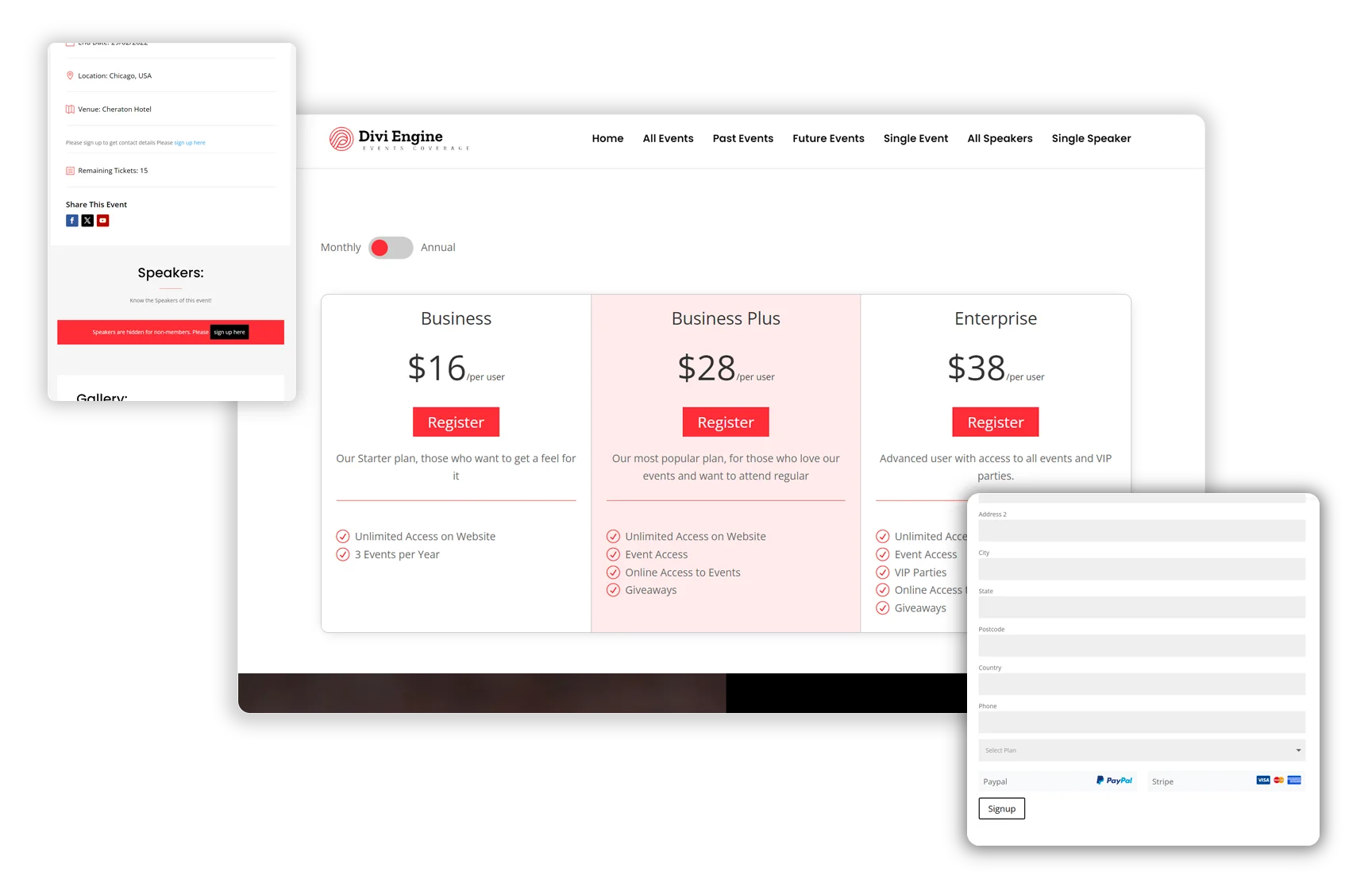
Divi Membership
Monetize your Divi websites by transforming them into membership sites with seamless subscription management, user-friendly interfaces, and customizable membership tiers.

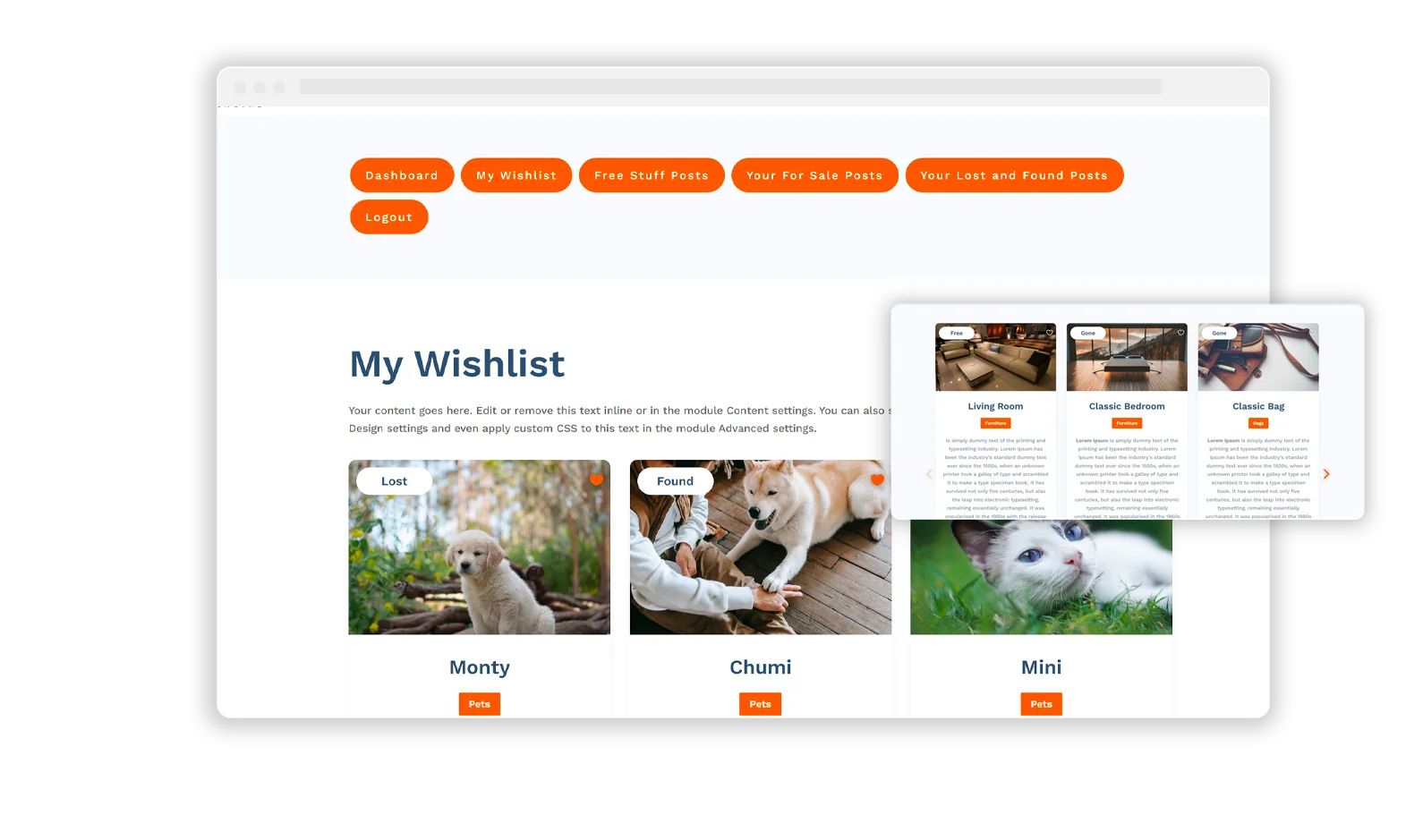
Divi Machine Accounts
Build an account area for your customers to edit their details, access wishlist, submitted posts and more. *Note: Requires Divi Machine installed and active

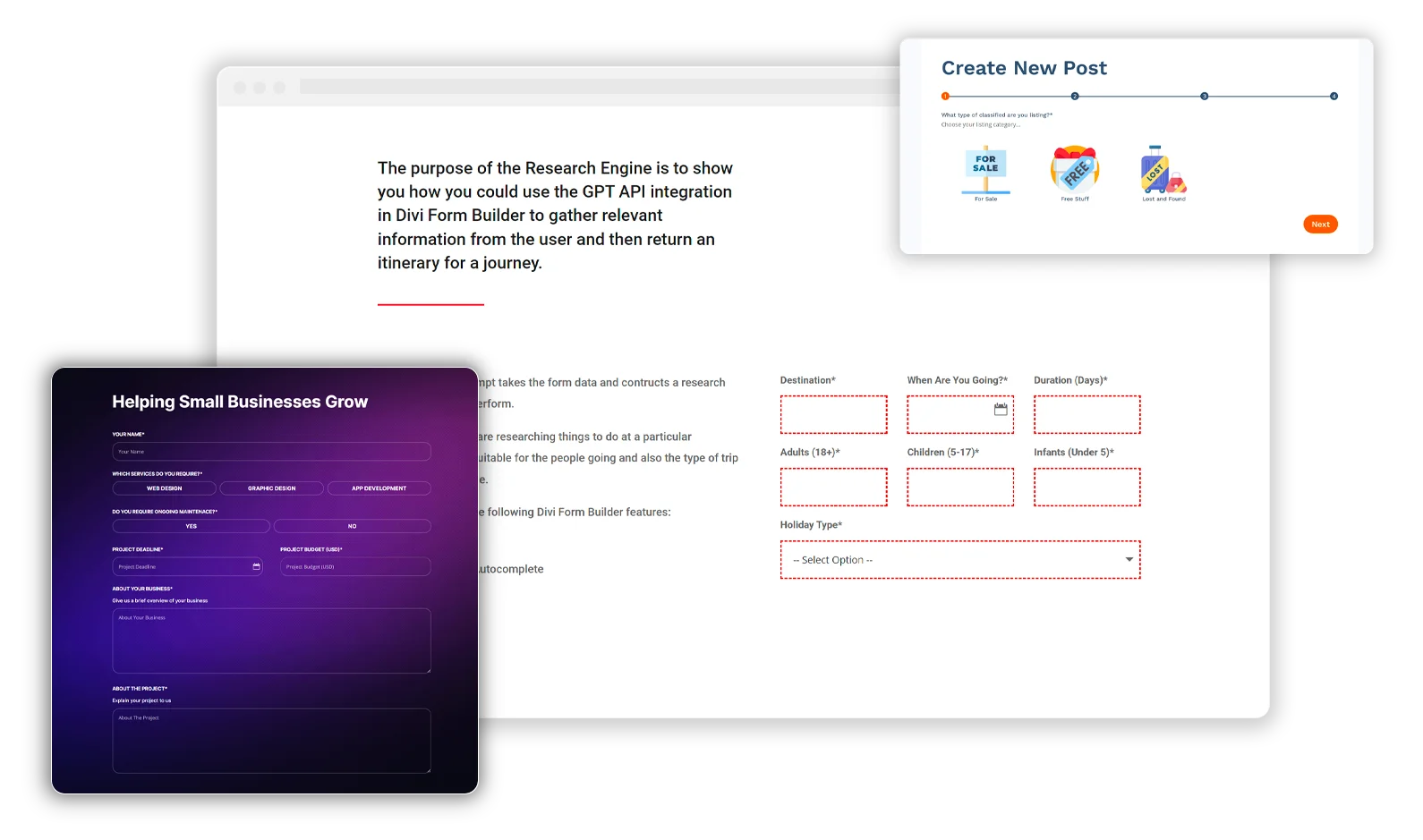
Divi Form Builder
From simple contact forms to complex frontend post or product creation, Divi Form Builder has you covered.

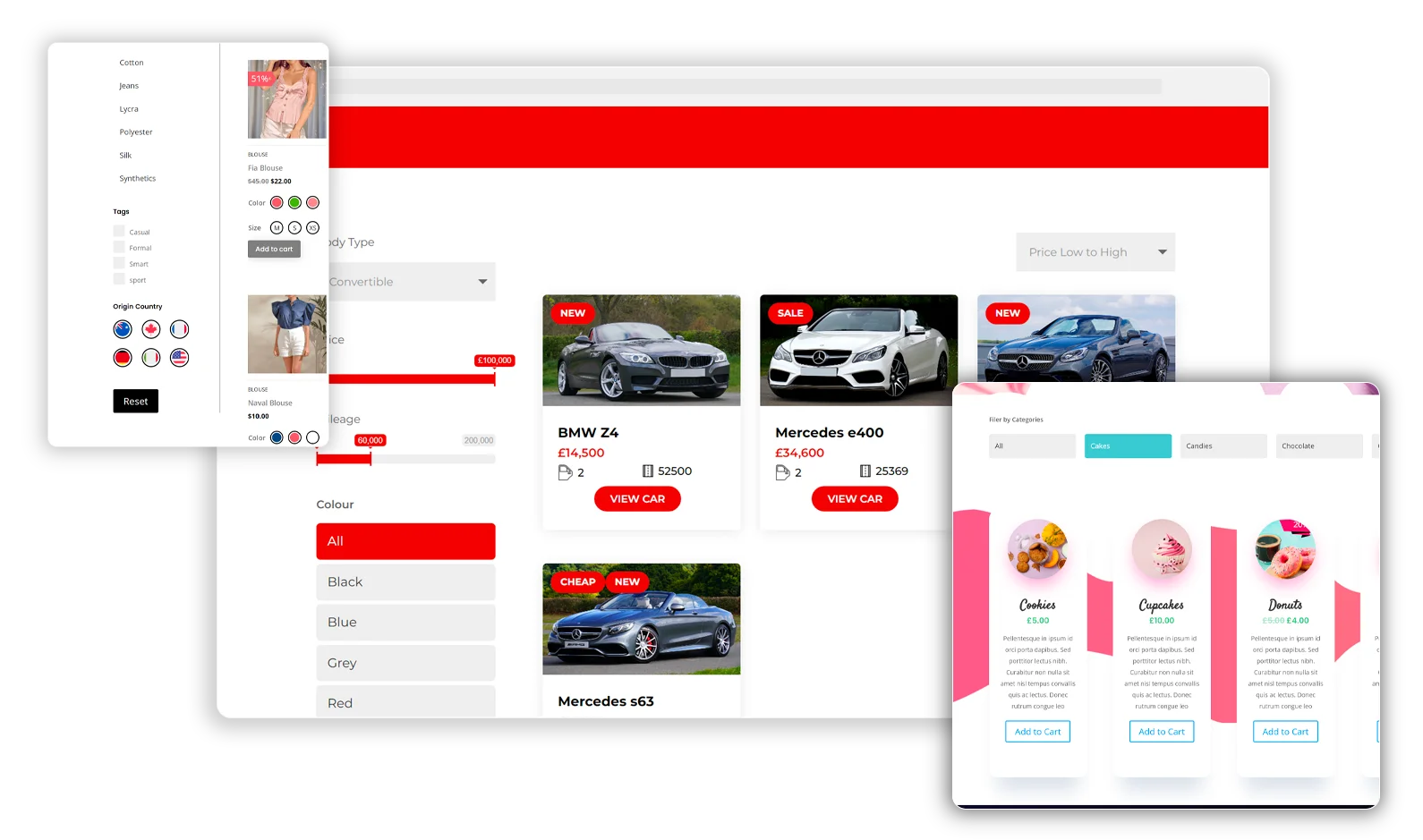
Divi Ajax Filter
Filter WooCommerce, Posts & Custom Posts without reloading the page.

Divi Machine
Build complex websites that displays dynamic fields you can filter, search and so much more with the Divi Builder.

Divi Mobile
Divi Mobile helps you create beautiful looking mobile menus without having to code.

Divi BodyCommerce
A versatile toolkit for developers using Divi and WooCommerce together, designed to boost your e-commerce site and achieve greater conversion rates.

Divi Nitro
Give your Divi website that extra boost of speed with our Divi Nitro plugin to enhance your customer's experience.

Divi Protect
Password protect the content of your Divi website with our Divi Protect plugin. Keep unwanted eyes out!

Divi Mega Menu
Improve the user experience of your Divi website with our Divi Mega Menu plugin by creating dynamic menus using the Divi Builder.






































0 Comments