COMPLEXITY
Intermediate
TIME
10 Minutes
ASSUMPTIONS
- Basic knowledge on Divi.
- Divi is already installed and configured.
VERSIONS
Divi 4.9.4
In today’s tutorial, we are going to take a look at how you can add your Divi Modules to areas you wouldn’t normally think that they are able to go like the Widget Areas on your site and even in the menus. This is a fun skill that can help you push the creativity of your Divi websites and you’ll see that it is actually super simple to do. Take a look below to see how we added the Divi Login Module in 3 spots, the footer widget area, on the page, and in the menu.
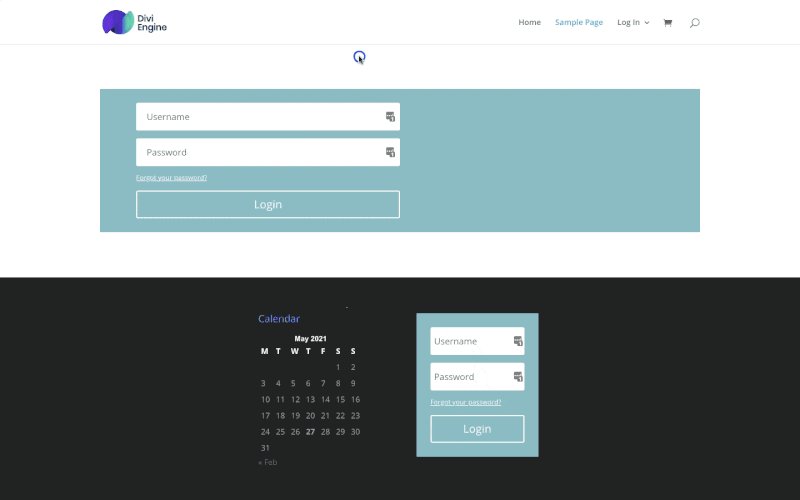
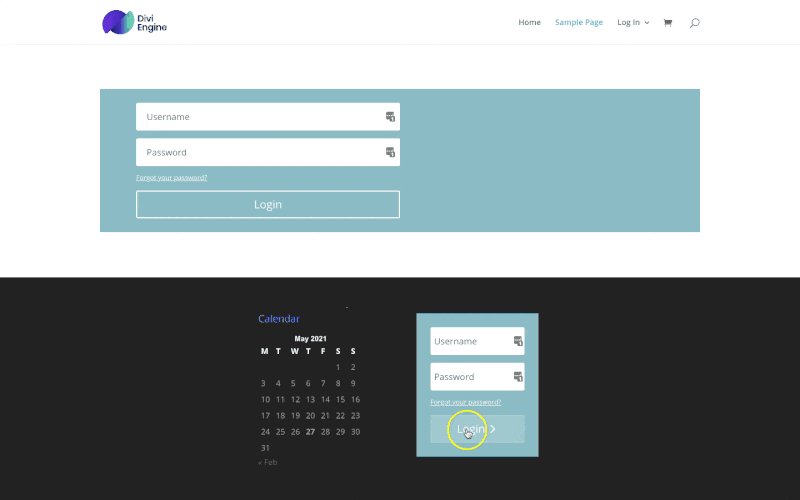
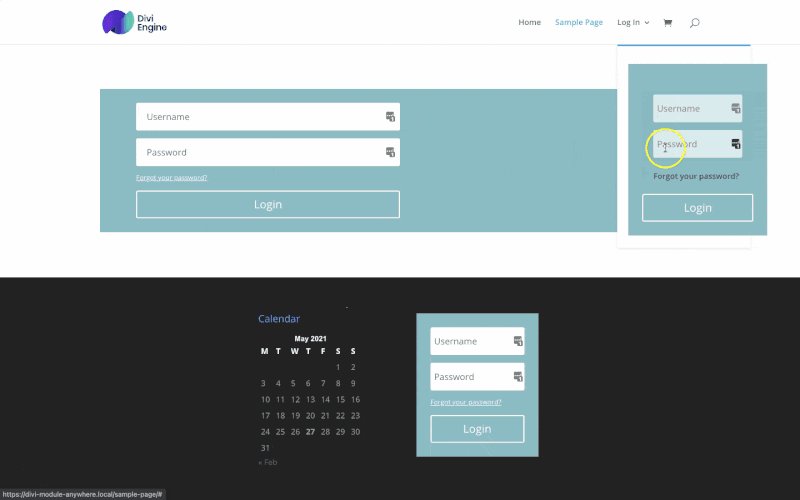
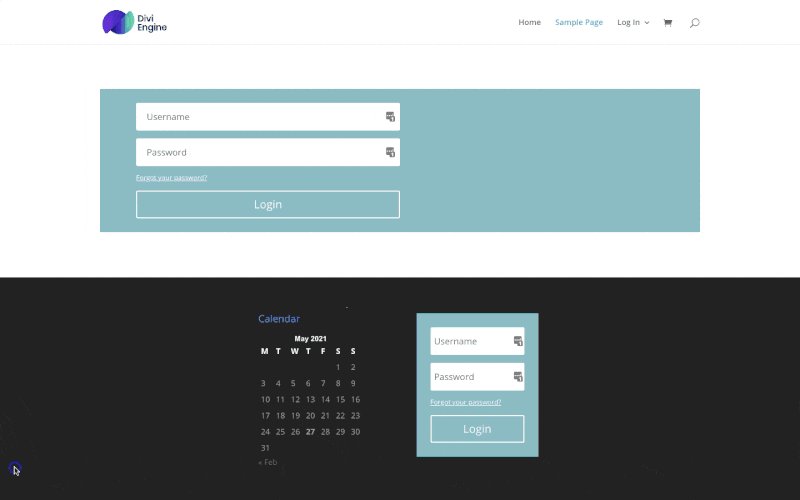
Preview:
So how does one add a Divi Module in the Footer Widget Area or the Menu?
To figure that out it is good to talk quickly about how Divi processes the modules to display them with all of your settings like the text, fonts, and colors. Essentially, Divi Modules are just a collection of custom shortcodes that can accept some parameters you pass to it that will yield different outputs or functions. Now, luckily we don’t need to memorize all these shortcodes and parameters because the smart folks over at Elegant Themes have given the awesome Divi Builder where we can manage our Modules visually.
We can take a look at these shortcodes by simply adding some modules to a Divi page and then disabling Divi. When you then go to look at a page you will see all of those shortcodes with the parameters that were passed to them as plain text. We will need to copy and paste these where we want those modules to be displayed. There is one limitation of this method and it is that you can only paste these shortcodes in spots that can process HTML, so that means that we can not add them to our menu by default, for that we will need to use a plugin very aptly called Shortcode in Menus.
Video Tutorial
Text Instructions
Step 1) Add a Login Module to a Page
Don’t forget to give this page a descriptive name, we called ours “Log In”.
Step 2) Disable Divi and Copy the Shortcode
With our Divi Login Modules saved on the page we will go to Appearance > Themes > And activate a theme that is not Divi on our site (we activated the stick Twenty Twenty-One Theme).
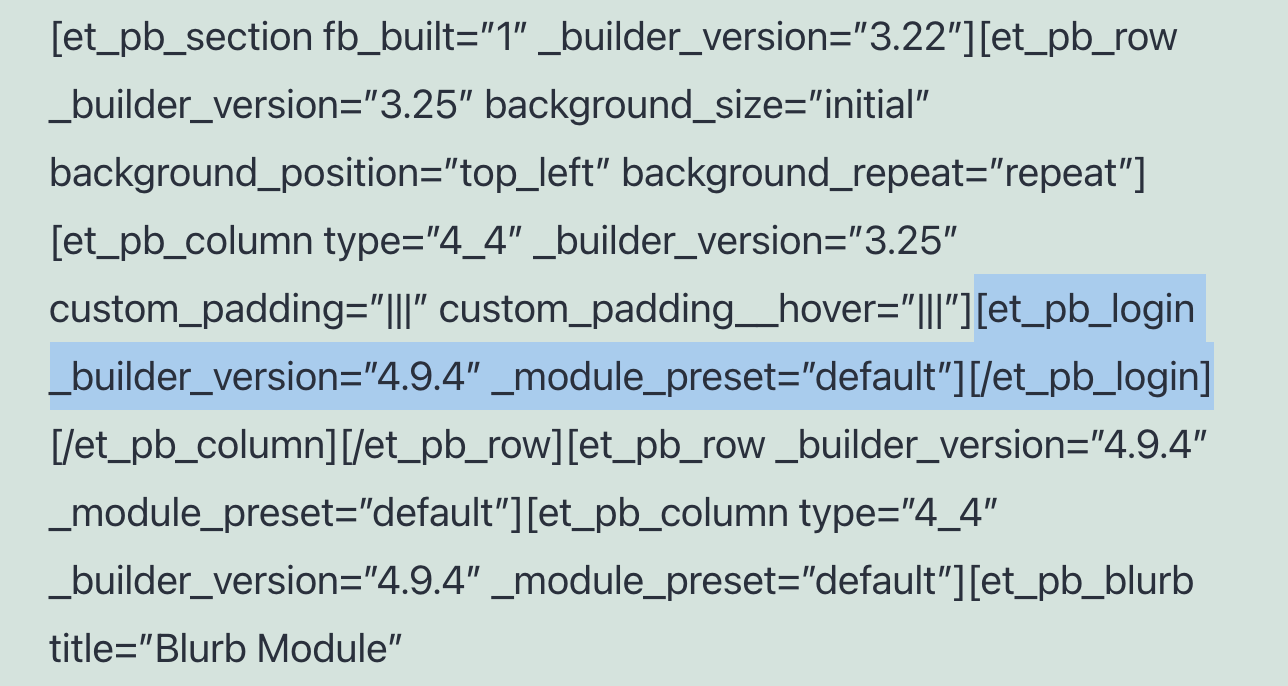
Now when we go to the page we created in the previous step Pages > Log In > View we will see the shortcodes generated by the Divi in all of their plain text glory. It should something like this below:
Step 3) Place the Shortcode in the Footer Widget Area
To get our blurb to display in a Widget Area on our site we have to go to Appearance > Widgets.
Once here, decide in which Widget Area you want your Divi Module to be displayed then add a Custom HTML Widget. We placed our Widget in the Footer.
All you need to do now is Paste that Copied shortcode into the HTML Widget.
Step 4) Add the Divi Login Shortcode to the Menu
To get our Divi menu to process our shortcode we need to install a lightweight plugin called “Shortcode in Menus” so let’s go to Plugins > Add New > Then search for “Shortcode in Menus” and install then activate it.
Now just head over to Appearance > Menus > and add a Custom Link with a Navigation Title of “Log In” and set the link to “#”.
Add another Custom Link as a sub-menu item and paste our Divi Login Module shortcode into the Navigation Label field and again set the link to “#”.
Now if we save all this and head to the front-end of our site we will see the login form in the Footer Widget area and we will also see it when we hover over the Log In Navigation link in our menu.
All done, now check out what you’ve created and pat yourself on the shoulder!
Conclusion
Well, we hope that wasn’t too tough, we know those pages with the shortcodes can get a little “busy” but as long as you find the opening and closing shortcodes and copy all the juicy settings in between, your site will look great. Getting your Divi Modules to display in the Widget Areas is a great way to enhance your user experience, but just make sure that it makes sense when you do so because it can be easy to get carried away and start making things a little out of place.
Let us know how it went in the comments below and for sure check out the blog for more great tutorials!

































0 Comments