
Step 1: Create the login layout
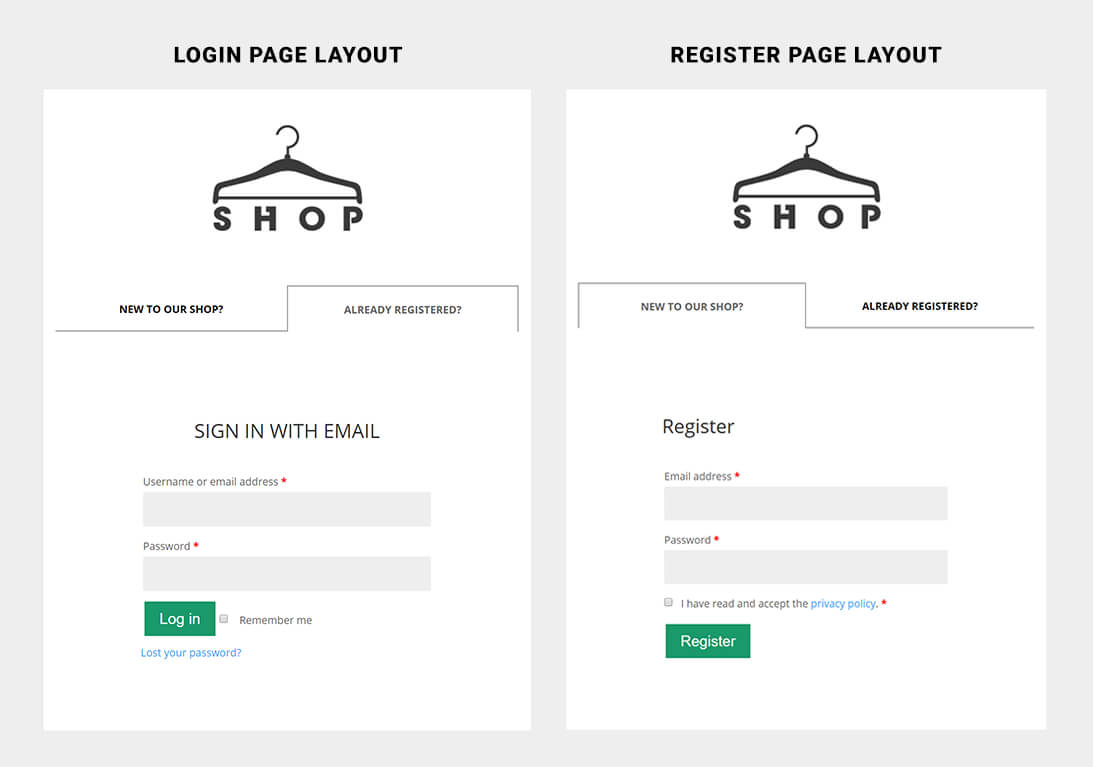
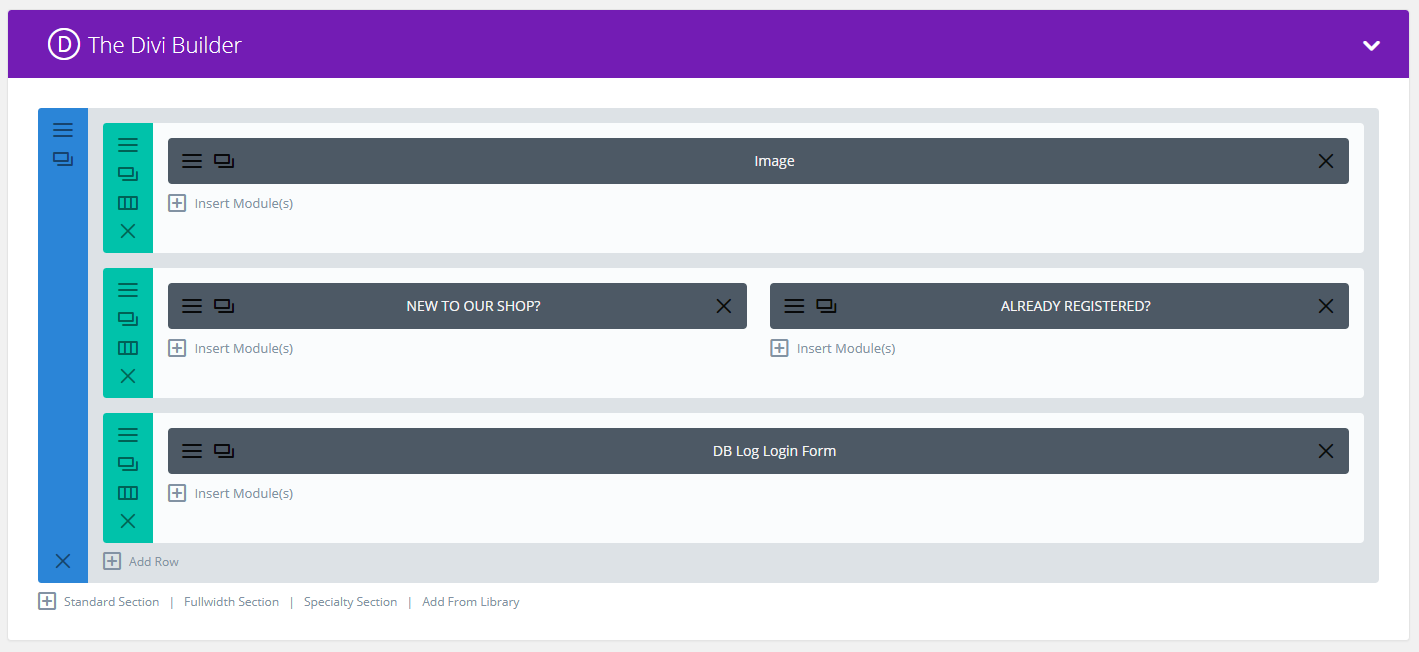
The first thing we want to do is to create the Login layout. We add an image module with our store logo, two text modules below that have the title of the text “ALREADY REGISTERED?” and “NEW TO OUR SHOP?” and link the new to our shop text to the register page (/register, we still need to create this page but can add it now). At the bottom, we have the “DB Log Login Form” module which outputs the login form. Below is how it looks.

Styling
- We have added a custom width of 650px on each of the rows.
- Added some custom CSS to the “NEW TO OUR SHOP?” module in the main element in the advanced tab as per below (code 1)
- Added some custom CSS to the “ALREADY REGISTERED?” module in the main element in the advanced tab as per below (code 2)
[css]
margin: 0 0 0 5% !important;
border-bottom: 1px solid #999;
padding: 20px 0 17px;
[/css]
[css] margin: 0 5% 0 0 !important;
border: 1px solid #999;
border-bottom: 0;
padding: 20px 0 17px;
[/css]
Step 2: Create the register layout
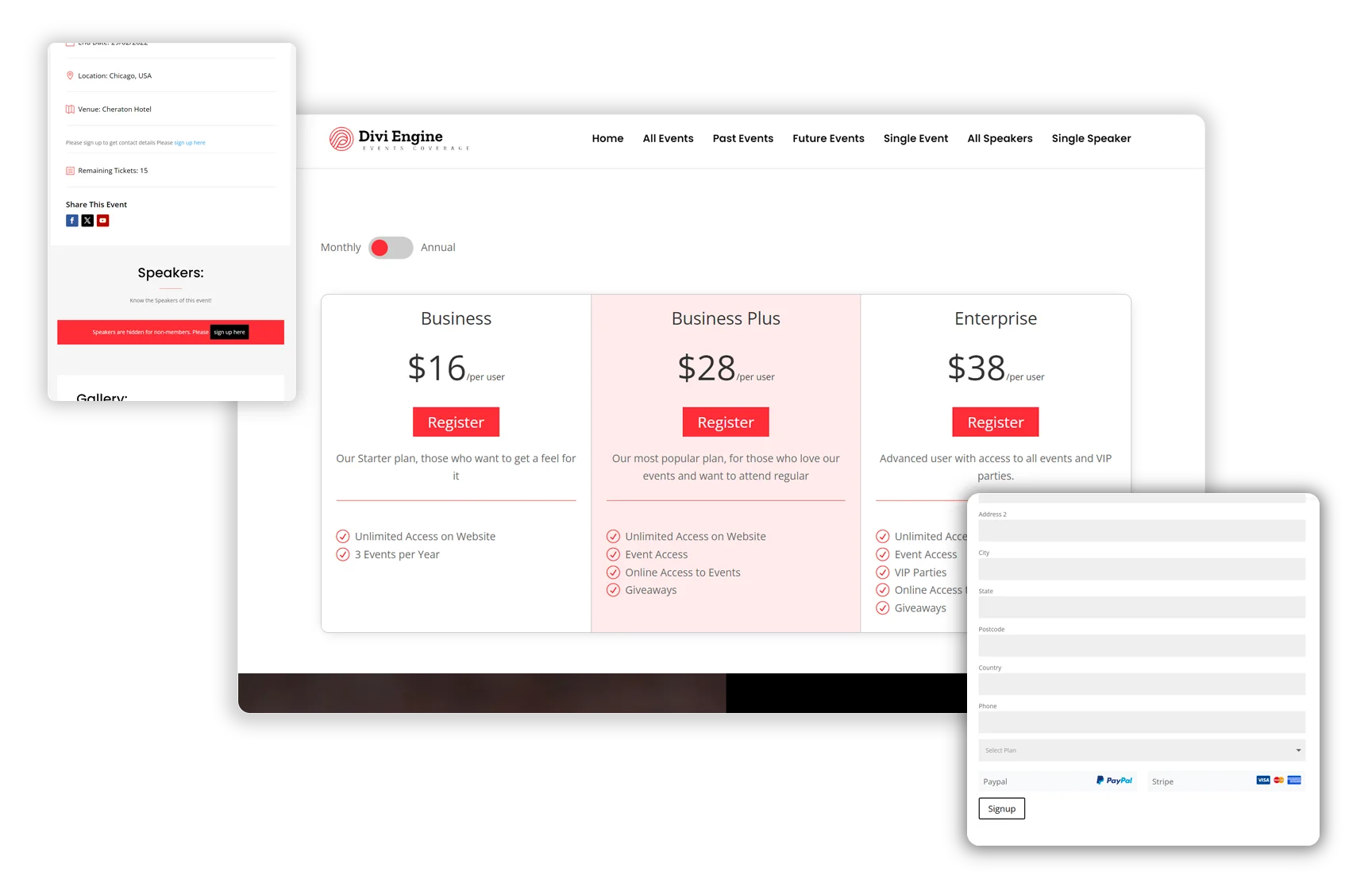
The next thing to do is to create the register layout. The register layout is going to be on a page so you can create this layout on the page itself or if you have downloaded the JSON files, load the layout. Create a new page and name it “Register”, on this page load the layout or create it. We use the same setup as above but switch the two text modules around and change the Login module to the “DB Log Register Form” module that we have created. See below.

Styling
- We have added a custom width of 650px on each of the rows.
- Added some custom CSS to the “NEW TO OUR SHOP?” module in the main element in the advanced tab as per below (code 2)
- Added some custom CSS to the “ALREADY REGISTERED?” module in the main element in the advanced tab as per below (code 1)
[css] margin: 0 0 0 5% !important;
border-bottom: 1px solid #999;
padding: 20px 0 17px;
[/css]
[css] margin: 0 5% 0 0 !important;
border: 1px solid #999;
border-bottom: 0;
padding: 20px 0 17px;
[/css]
Step 3: Finishing it off
Now we have the two layouts – we need to set the login page in the BodyCommerce settings. Go to Divi Engine > BodyCommerce and go to the Login Page tab. On there set the Login layout you just created.

Any questions – please ask 😀 We hope this helps you and gives you ideas for your own store!






























Hi, this way is no longer working. Is there a new method that works for this? How can I customize Woocommerce login and registration pages with Divi?
Divi BodyCommerce can still do this 😀 Give that a try
That’s great tutorial but if you can guide how to add fields in registration form manually? The fields are not adding in the registration form using a plugin. I am trying to add it manually using a code that is in this complete guide https://wpitech.com/add-woocommerce-registration-form-fields/. Is there any alternative to do this? It would be really helpful if you could help me to add fields in the registration form.
function Woo_register_fields() {?>
*
<input type="text" class="input-text" name="registration_name" value="” />
<?php
}
add_action( 'woocommerce_register_form_start', 'Wooregister_fields' );
Looks like your code has an error. The function name and call is wrong. Try this making sure you use the same name. For example either use “Woo_register_fields” or “Wooregister_fields” as these are different