Part 2: Building the Header
Our journey to Clone Any Online Store with Divi and WooCommerce is well on its way with our Homepage built, but now it is time to dive into the Theme Builder and set up our Global Header that will be displayed on all the pages of our Online Store.
This is going to be a valuable section of this tutorial series on How to Clone Any Online Store as we will be using some of Divi’s newest features like Conditional Display Options. We will use the conditional display options to display a different version of the menu depending on whether the user is logged into our Online Store or not.
We will be setting up a few different menus which, to be honest, gets a bit repetitive, but it is an important exercise to see how you could use this new Divi feature to create some pretty amazing websites.
Video Tutorial
Table of Contents
Difficulty
Intermediate
Time
35 Minutes
Snippet 8: Set Menu Logo Width
To match the uniform size of the logo on the Abercrombie & Fitch site, we need to add a little code snippet to create a fixed width for the logo in the Menu Module.
Menu Module > Advanced > Custom CSS > Menu Logo
Snippet 9: Add Icons to Menu Items
We will add an icon to our My Account link in the menu, and we can easily do this just by adding the de-icon-menu class to the individual menu items in Appearance > Menus.
You can use this snippet to add icons to any menu items you choose. For a full list of the icons in the Divi Icon Font, check out this article on The Divi Icon Font.
Divi > Theme Options > Custom CSS
Snippet 10: Float Menu Right
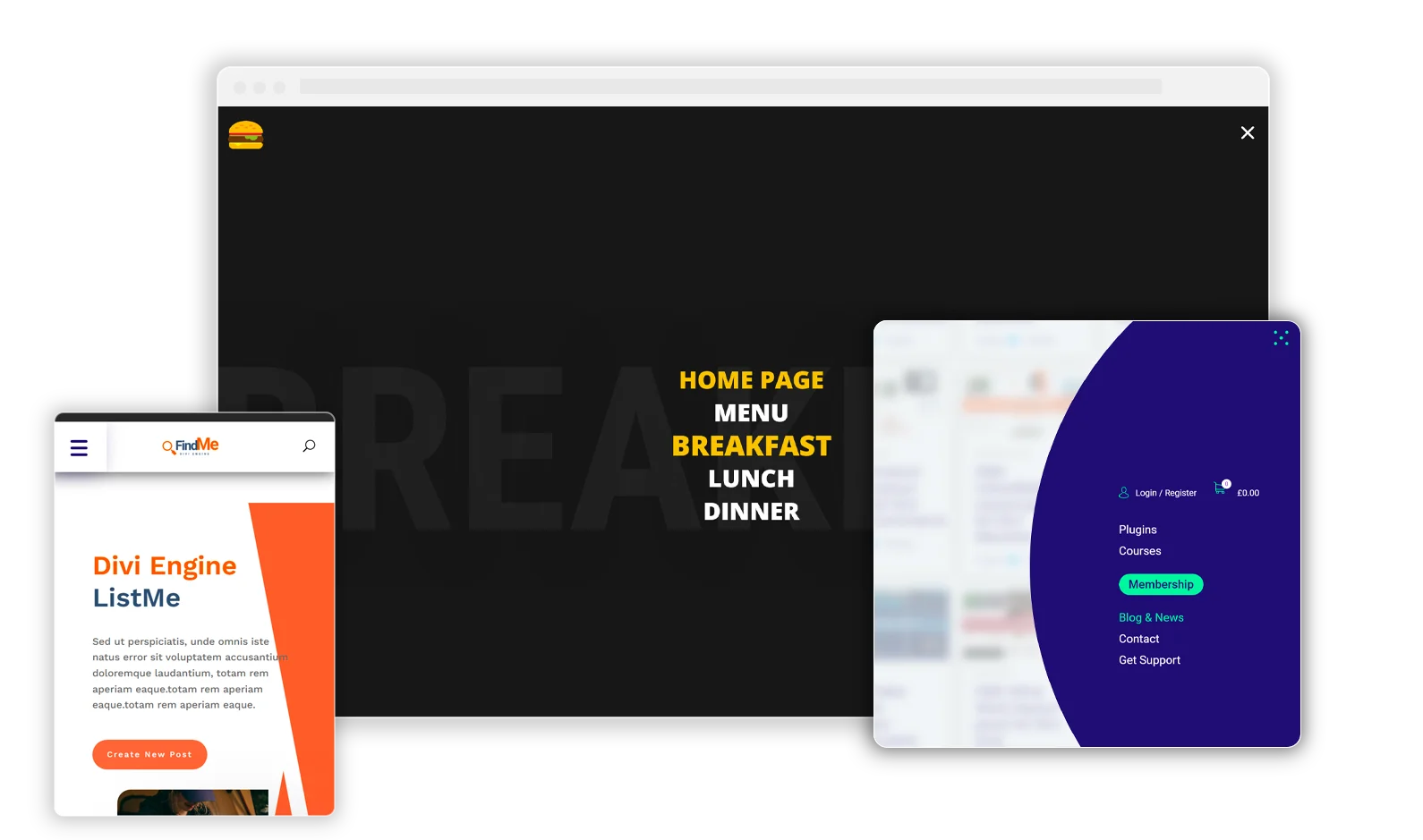
Interestingly enough, the Divi Menu Module only accounts for left or center-aligned menus, so we need to add a bit of code to get our cart, search, and My Account links aligned to the right.
Menu Module > Advanced > Custom CSS > Main Element
Snippet 11 (Optional): Switch Menu Icon Order and Widen Search Bar
When I started putting this tutorial together I wondered how I could maybe swap some of the icons around, and maybe you would like to know also. This snippet sets this menu module to flex, and then you can control the order of the icons by using the order property of flex.
Divi > Theme Options > Custom CSS
Majestic floaty header you got there 😎
Conclusion
Awesomeness! In this section, we built a dynamic Global Header using Divi Theme Builder, Dynamic Content, and Conditional Display Logic. Knowing these features of Divi will empower you to build more robust and dynamic sites, and we know what that means… more billable hours.
As I mentioned, keep an eye out this week for the other steps in Part 2 which are using the Theme Builder to build out the Homepage and Footer for our site.
Definitely head to our Youtube Channel and subscribe to make sure you don’t miss a single thing because this is going to be valuable for you and your design agency!
Catch you folks next week!




























0 Comments